Using shape of stories for web site analysis
Can we use information from semantic chunks to analyze website content
As we saw in my earlier posts about semantic chunking and the shape of stories, the obvious question we get next is, if stories have some shape, do other content also have shapes.
A new semantic chunking approach to RAG
As we saw in my last blog post, there is a shape for stories.
What about web site content. This was the question that led me to try out our approach on web site content. Read on to see the results.
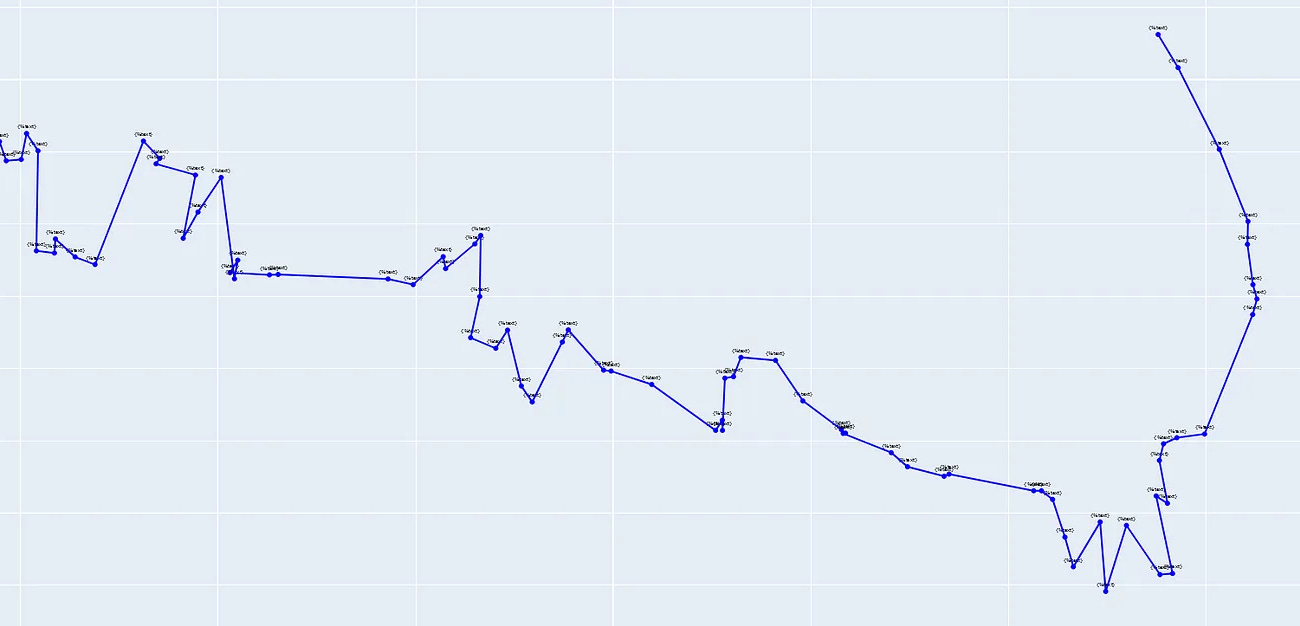
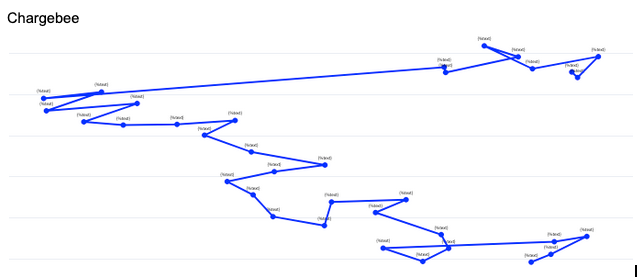
The following are some shapes of websites that we applied our tool on:




As we can see, most web sites have some clear “flow”. But we do not know if there is anything specific we can extract from this. Atleast, from the top of my head I can see that the for the first 3 some clear flow and grouping of points are ther while the last one is more sparse.
Can we use AI to help us out? Turn out it can. I share the images to Claude and asked it to generate some points to improve the web site given only these squiggles. I gave image 3 as website 1 and the last image as website 2. It generated the below critique. Not bad :)
The second website (Image 2) appears to be done better for the following reasons:
Content diversity: The higher number of points suggests a greater variety of sentences and topics, indicating richer and more diverse content.
Coherence: The tighter clustering and more complex structure imply that the sentences are more semantically related and coherent across the site.
Depth: The denser representation suggests more in-depth coverage of topics, with closely related concepts and ideas.
Navigation and structure: The interconnected nature of the points could indicate better internal linking and a more logical site structure, potentially improving user navigation.
Comprehensiveness: The greater number of points and their distribution suggest a more comprehensive coverage of the website's subject matter.
The first website (Image 1), with its sparse distribution, might indicate a site with less content, possibly covering only a few broad topics without much depth or interconnection between ideas.
Based on the representations provided, here's some advice to improve the website:
Expand content breadth: The site could benefit from covering a wider range of topics or aspects related to its main subject. This would provide visitors with a more comprehensive resource.
Increase content depth: Consider diving deeper into existing topics. Elaborate on key concepts, provide more detailed explanations, or offer additional examples and case studies.
Improve content interconnectivity: Work on creating stronger links between different sections of the site. This could involve more internal linking, related content suggestions, or developing overarching themes that connect disparate topics.
Enhance site structure: Develop a more robust site architecture that guides users through related concepts and ideas. This could involve creating topic clusters, hierarchical navigation, or a more complex taxonomy.
Add intermediate content: Bridge large conceptual gaps by introducing content that connects broad topics to more specific ones. This creates a smoother learning curve or user journey through the site.
Increase granularity: Break down broad topics into more specific subtopics. This allows for more targeted information and helps users find exactly what they're looking for.
Improve content coherence: Ensure that all content on the site relates clearly to the main themes or purpose. Strengthen the logical connections between different sections or articles.
Consider user pathways: Design content and site structure to support various user journeys, from newcomers seeking basic information to experienced visitors looking for advanced content.